越来越多人开始用 Visual Studio Code(以下简称 VS Code)进行开发,其中一个主要原因是,无论是 SSH 还是 Docker,用 VS Code 来做远程开发实在太方便啦!
不过也有许多人遇到了和耕读君一样的问题——用 VS Code 运行代码时报 no such file or directory 的错误,了解之后才知道是 VS Code 不读取相对路径导致的。
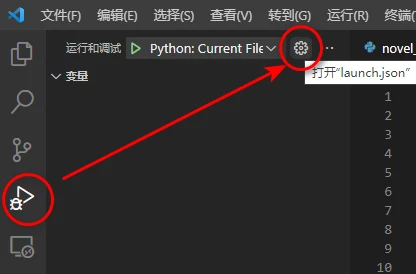
方法很简单,首先点击 VS Code 左侧 运行和调试 按钮(或者按快捷键 Ctrl+Shift+D),接着点击下图圈起的齿轮即可打开 launch.json:

在 launch.json 中加入语句 "cwd": "${fileDirname}" 并保存即可开启相对路径模式,此时运行代码就正常了。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true,
"cwd": "${fileDirname}" //开启相对路径
}
]
}



