从 SEO 角度考虑,网页标题不宜过短。当用户通过搜索引擎搜索时,往往也会根据页面标题上的网站名称来判断可信度,决定是否要点击。所以现在的网页基本都拥有《页面标题 – 网站名称》,或者是《页面标题 | 网站名称》这种形式的 title。
例如本站页面标题后的 – IDC严选 :

如果你使用 Hugo 作为网站生成器,那么默认情况下生成的页面只有页面标题,看起来光秃秃的,确实不太友好。我们可以通过下面的方法,给首页除外的页面都添加一段标题后缀。
- 打开 Hugo 网站的代码目录。
- 导航到主题目录,通常在
themes/your_theme中。如果你正在使用默认主题,则可以跳过此步骤。 - 在主题目录中,找到名为
_default的子目录。 - 在
_default目录中,查找名为baseof.html或baseof/baseof.html的文件。这是 Hugo 主题的基础模板文件。 - 打开
baseof.html文件并找到<title>元素。 - 在
<title>元素的内容后面添加{{if not .IsHome}} | theWindows10{{end}}。 这将在非首页页面的标题后面添加 ” | theWindows10″,而对于首页,它将只显示原始标题。 例如:<title>{{ .Title }}{{if not .IsHome}} | theWindows10{{end}}</title> - 保存文件并重新生成 Hugo 网站。
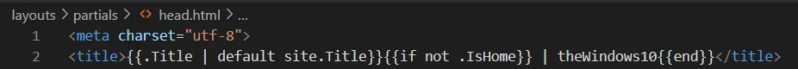
注意,每个主题的目录可能不同,要根据实际情况确认代码所在位置。例如我在网站中使用的主题是 Geeky Hugo,代码所在文件路径为:layouts/partials/head.html ,实际代码:

上面步骤中的 ” | theWindows10″ 修改成你的站点名称,如此便解决了。




