对于网页而言,速度就是一切。无论标题再怎么具有诱惑性,访客都不会为此等待 1 分钟还没走完的进度条。除 CDN、对象缓存等技术之外,浏览器缓存也是优化的重点。我们可以告诉浏览器何时缓存、缓存哪些内容、缓存保留多久,以便最大限度地提高网页加载速度。
使用 Google PageSpeed Insight 测试网页,便能够了解哪些项目需要优化 。Preload Key Requests 是其中一个常见的问题,对象一般是 CSS、JS、Fonts 等需要额外加载的,对网页样式渲染起关键作用的资源。本文将会探讨 Preload 原理和修复 Google PageSpeed Insight 提示 Preload Key Requests 的方法,目的不只是为了提高评分,而是真正地提高网页加载速度,改善用户的浏览体验。
浏览器 Preload 原理
浏览器没有未卜先知的能力,说到底它只会严格按照开发者要求的顺序加载资源。以下是 web.dev 网站提供的例子:
index.html
|--app.js
|--styles.css
|--ui.js 在这个结构中,style.css 和 ui.js 由 app.js 调用,也就是说只有 app.js 执行之后,浏览器才会加载这两个资源。但是因为它们对样式的渲染至关重要,这就导致网页延迟显示和可交互。
好在人不是程序也不是机器,人能够预测程序的运行结果。我们既然已经知道 style.css 和 ui.js 是页面渲染所需的关键资源,大可以在 app.js 调用之前先让浏览器加载。当它们被调用的时候,它们已经下载完成,只需要浏览器运行就行了。
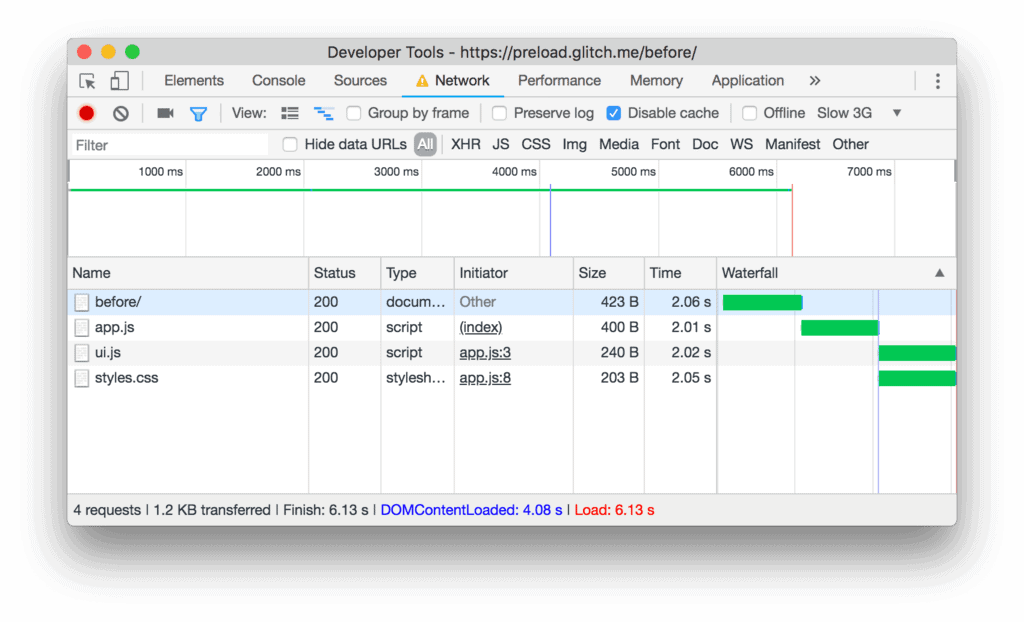
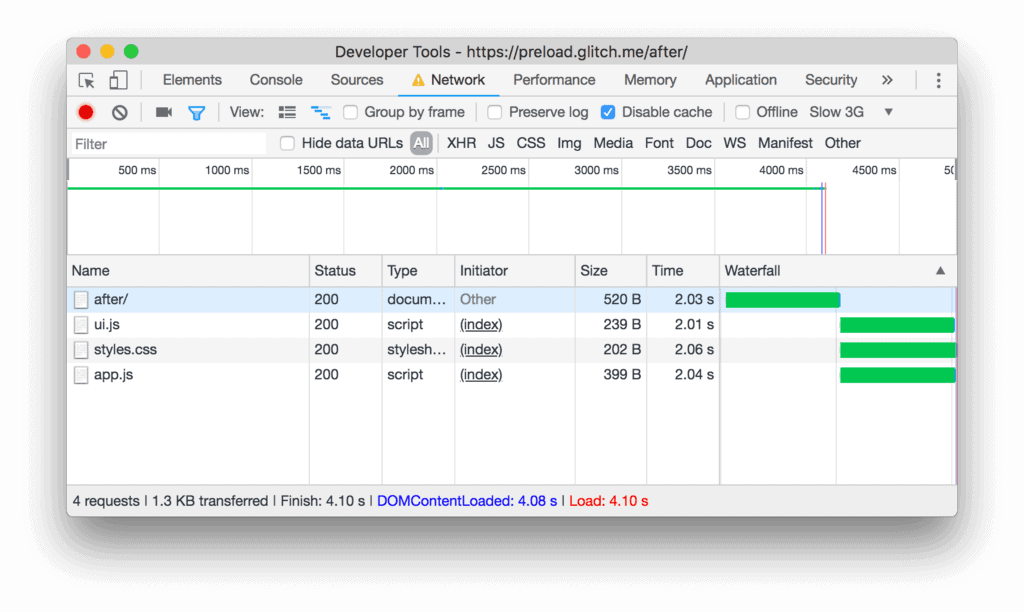
使用开发者工具查看资源的加载情况:
1、 使用 preload 之前,ui.js 和 style.css 在 app.js 运行后才开始下载。

2、 使用 preload 之后,ui.js 和 style.css 与 app.js 同时下载。

Preload Key Requests 修复方法
要解决这个问题,我们只需通过 preload 链接手动指定资源。每个资源使用一条语句,将它们放在 <head> 与 </head> 之间(WordPress 可以借用插件快速插入)。不同资源需要声明其类型,我们以最常见的 CSS/JS/Fonts 为例。
CSS 样式表
<link rel="preload" href="styles.css" as="style">JS 脚本
<link rel="preload" href="ui.js" as="script">Fonts 字体
<link rel="preload" href="font.woff" as="font">为了简洁,上面例子中,资源路径都是简写,在实际使用中应使用绝对路径的 URL 链接,例如:
https://www.idcbuy.net/static/css/style.css
跨域请求如何解决
为了安全,现代浏览器普遍都有 HTTP访问控制(CORS) 机制,阻止脚本发起跨域 HTTP 请求,或拦截跨域请求返回的结果。上文提到,我们需要在语句中使用完整的 URL 地址,然而现在的网页、脚本越来越多地引用公共库,或者是第三方托管的资源,这就造成了跨域 HTTP 请求。
要解决这个问题,我们需要在 preload 语句中添加 CORS 属性。假设上文 style.css 托管在 www.sqhow.com 中,语句如下:
<link rel="preload" href="https://www.sqhow.com/static/css/style.css" as="style" crossorigin="anonymous">通过以上修改,既可以让浏览器使用来自 www.sqhow.com 的资源,又避免发送用户凭据到对方服务器,保证信息安全。其他类型的资源语句可以按照同样的规则来修改。
添加 preload 语句后记得清空页面缓存,再用 Google PageSpeed Insight 检测时,此类问题应该就已经解决了。同时,页面的渲染速度一定会得到提升。
参考资料:




