我们常见的网页主要包含 HTML、CSS、JS、图片、视频、字体这几类数据,某些类型又包含多种文件格式。
要渲染成我们设计好的样子,缺少其中某个元素都不可以。但假设每打开一个网页都要重新加载所有资源的话,一方面访问速度变慢,另一方面造成巨大的带宽压力和浪费。
所以网页设计者可以告诉浏览器哪些资源不常变动,可以缓存起来复用;哪些资源需要动态加载,不要缓存。我们可以在 Nginx 的配置文件中设定特定资源的缓存周期。
推荐缓存规则如下:
location ~* \.(txt|xml|js)$ {
expires 1y;
}
location ~* \.(css)$ {
expires 1y;
}
location ~* \.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac|eot|ttf|otf|woff|svg)$ {
expires 1y;
}
location ~* \.(jpg|jpeg|png|gif|swf|webp)$ {
expires 1y;
}
以上规则包含了 web 站点中常见的静态资源,而这些资源往往很少发生变动,因此将缓存时间设置为 1 年也很正常。当然,最终数值应该以实际情况为准。

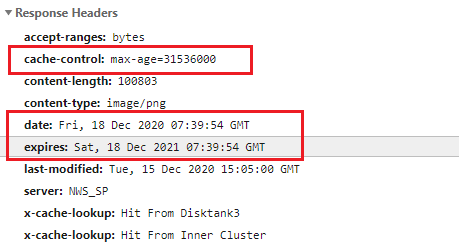
设置过后,从浏览器的开发者工具可以看到图片的缓存数据,缓存周期为 1 年。因为图片、视频通常上传后就不会改动,所以即使设置很长时间也不会影响使用。
