我们都知道 WordPress 的主题资源丰富,但是无论再完美,网上下载的主题都不可能百分百满足自身的需求,因此我们在实际建站中经常会修改主题的代码。
WordPress 后台就能够直接编辑主题文件,但无论是后台还是通过 SSH、FTP 修改代码,主题更新后,所有的修改都会丢失。为了避免每次都要手动修改,我建议使用插件。因为代码是保存在插件中的,所以无论是更换还是升级主题,代码都不会受影响。
向头部和页脚添加代码
其实修改主题代码频率最高的就是 Header 和 Footer 代码。例如使用百度统计或 Google Analytics,添加域名之后需要对网站所有权进行验证,一般有 3 种验证方式:头部标签、文件、DNS记录。如果选择头部标签,那么就需要将特殊的标签代码粘贴到网站的 Header 部分。
Footer 区域经常添加如统计代码、实时推送代码等。因为网页是从上到下读取、解析的,此类代码优先级低,所以可以放在 Footer 区域,减少对页面加载速度的影响。
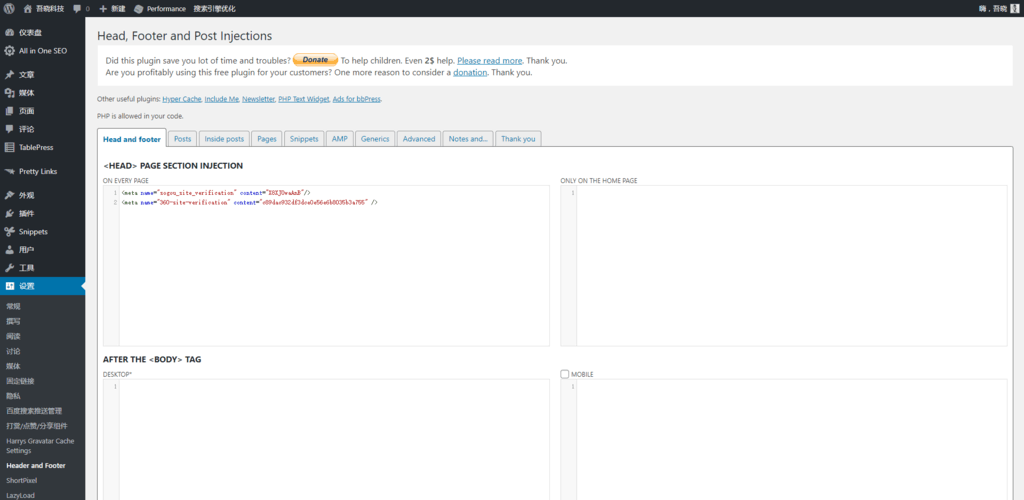
这款插件叫做 Head, Footer and Injections,在 WordPress 官方插件页面,它被翻译为“ 页眉、页脚和文章注入 ”。在后台搜索并安装,或者从 WP 官网下载后,通过后台上传安装,激活后就可以开始添加代码了。菜单的位置比较隐蔽,我们需要登录后台,点击 设置 – Header and Footer 来打开插件页面。

插件页面很简单,根据提示在特定区域添加代码即可。不仅是 Header\Footer,插件还可以在文章、页面指定位置添加代码,此外它还兼容谷歌 AMP。从图片中可以看到页面左右都有文本框,作用是区分桌面和移动端——
假设没有勾选 MOBILE,在 DESKTOP 添加的代码就会作用于全局;反之,DESKTOP 中的代码只作用于桌面环境,而 MOBILE 中的代码只在移动端生效。举个例子,在文章中插入广告,因为桌面端和移动端的显示宽度不同,我们可以添加不同尺寸的图片,使不同的客户端都能够更好地显示内容。
向 functions.php 添加代码
主题调用的功能大多集中在 functions.php 这个文件中,同样地,升级或更换主题会导致文件中的自定义代码被删除。此时我们可以用 Code Snippets 这个插件来添加代码。
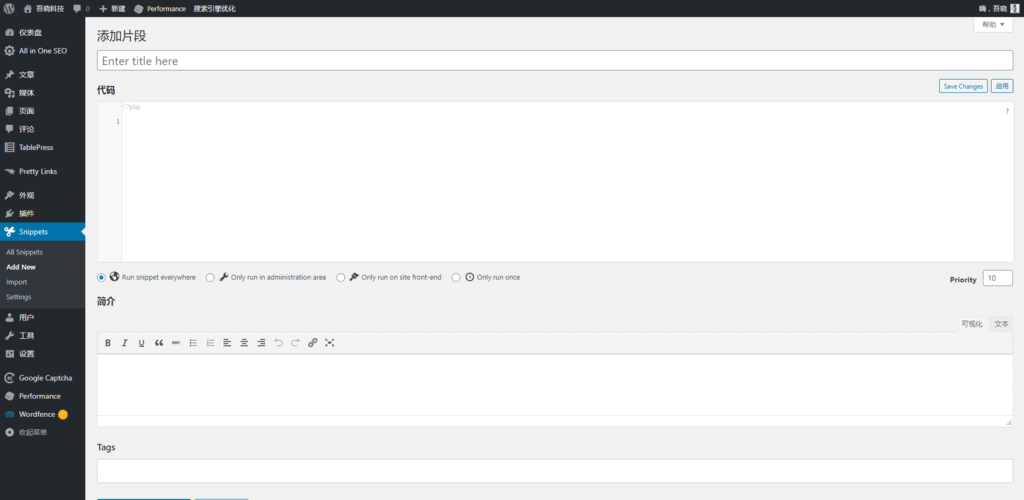
插件激活后会在后台左侧添加一个 Snippets 菜单,设置(Settings)不用更改,点击 Add New 就可以进入代码编辑界面:

第一栏是标题,我们可以给这段代码添加一个名称作为标识。下方是代码区域,文本框下有 4个选项,可以限定代码在不同的条件下执行。再往下的文本框可以输入简介、描述,以便日后管理代码。最后是标签,方便给多个代码归类整理,可以不填。
如何管理、开启、停用代码呢?从左侧菜单点击 Snippets – All Snippets 即可进入代码列表,通过每个代码片段左侧的滑块控制代码是否启用。
通过 Snippets 插件,我们可以无限地个性化定制网站功能,插入 PHP 代码不用说,我们还可以添加 js\css,甚至还可以利用 WordPress 的接口创建便于在文章和页面调用的短代码(shortcode)。
有了这两个插件后,我们一般都不需要再手动编辑主题文件,也不必担心代码丢失的问题了。





测试评论
测试评论
pass