AMP 全称 Accelerated Mobile Pages,是谷歌推出的移动端页面加速技术。其原理是通过优化页面和缓存页面让访客可以“瞬间”打开页面,提高体验度。
本文简单介绍 WordPress 开启 AMP 以及向 AMP 页面添加 Google Adsense 广告的方法。
一、配置 AMP
WordPress 上有谷歌官方的 AMP 插件,目前已经做得很成熟,可以直接使用。
安装和启用插件后将打开设置向导。


接着选择一个主题,在我看来 WordPress 的 Twenty Fifteen 是一个不错的选择。
插件默认开启了“将移动访问者重定向到AMP”,意思是当用户使用移动设备访问网站时就会显示 AMP 页面,否则显示原始页面。
点击“下一步”就完成了向导。可以点击“浏览 AMP”来检验 AMP 页面是否正常,我还建议点击“自定义”按钮来设置 AMP 页面的标题、图标、颜色、菜单等等。
保存自定义设置后,建议到 AMP 插件设置主页,修改 AMP 页面的 URL 格式。默认是在网址后面添加 ?amp=1 ,我觉得选择 /amp/ 作为后缀更好看。
设置完成后可以在移动设备上测试,你会发现页面自动跳转到 AMP 版本上去了。
二、添加 Adsense 广告
如果网站以分享内容为主,那么 Adsense 广告是一个不错的营收工具。AMP 页面不允许大多数 JS 脚本运行,所以在 AMP 上添加广告需要使用特殊的广告代码。
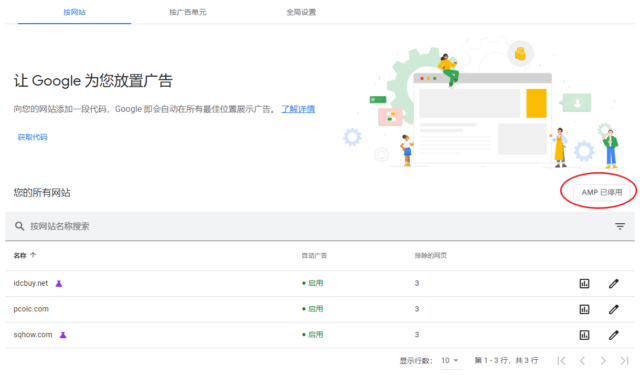
我们首先要在 Adsense 后台开启对 AMP 页面的支持。点击广告 – 概览,在右侧选择“按网站”,点击 AMP 按钮。

接着需要将代码贴到 AMP 页面中。

另外由于不方便直接编辑后台代码,我建议用 Ad Inserter 插件,因为它已经实现与多数 AMP 插件的兼容适配。
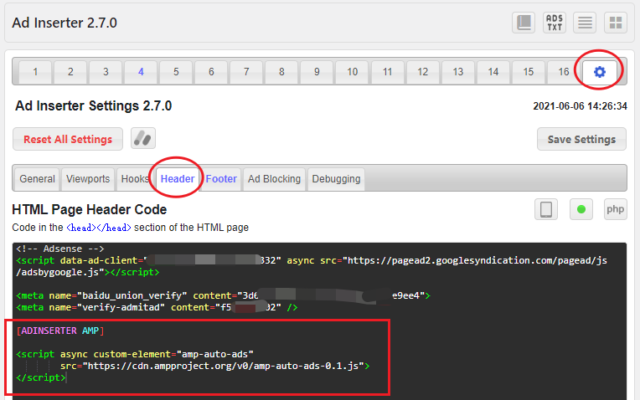
根据 Adsense 的介绍,第一段代码需要添加到 <head></head> 之间,因此需要打开 Ad Inserter 设置界面,点击右上角的齿轮图标,在 Header 标签下粘贴代码。

可是,我们不止有针对 AMP 页面的代码,还有针对原始页面的代码,应该如何让它们只加载各自需要的代码呢?
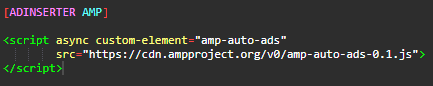
Ad Inserter 插件官方的解决方案 是 —— AMP 标记。标记上方是针对原始页面的代码,下方就是针对 AMP 页面的代码,如下图所示:

第二段代码也可以参考此方法添加到 Footer 或其他区域。因为这是自动广告,所以添加到哪个位置并不意味着广告就显示在哪里,Adsense 会自动判断适合插入广告的位置。
三、结语
AMP 项目有一个不错的愿景,而且在页面加载速度上也确实有很大帮助。但是,它也有一定的代价:页面内容丰富度、功能性被削弱删除。
如果一个主题拥有良好设计,能够在桌面端和移动端快速渲染、加载,那么,我认为 AMP 就不是很有必要。如何给正常页面加速呢?我有以下建议——




